What makes for great UX, and why is it so important for your website? We could have written an article looking at the latest trends in UX for 2020 onwards, but let’s have a look instead at some fundamentals that are important today and will remain so in the years to come.
The importance of proper UX
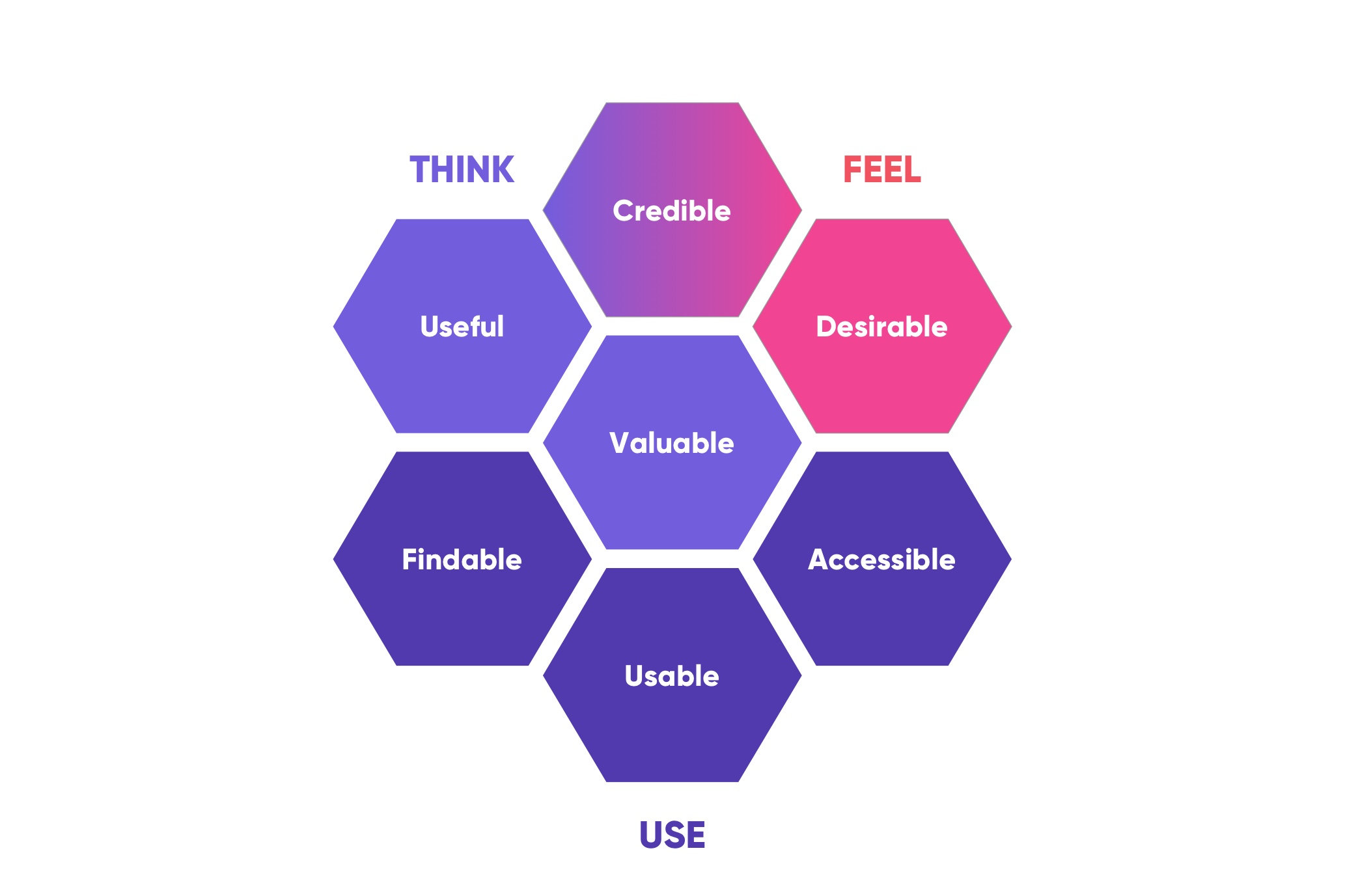
We are bombarded every day with a huge amount of information. All the screens that populate our lives try to grab our attention through apps, walls, feeds, swipes, likes, you name it. The result of all this daily digital noise is that our minds have created natural filters. In a matter of seconds you decide whether or not something you see on your screen is worth your attention. This is where applying proper UX makes a difference and the famous UX honeycomb developed by Peter Morville is a great tool to help you achieve this.

Thick all the right boxes
The honeycomb pretty much says it all, but to summarize: always make sure that what you’re developing is valuable for your specific audience. And while value sits in the middle of the honeycomb, every element around it is equally important. A website that is full of value, that looks amazing and has a state of the art UI, is worth close to nothing if it’s hidden in a dark corner of the web where no one can find it. The same goes for a platform that provides value, looks good but is complicated and unusable. However, it is important to note that everything is built around value. Your audience will be a little more forgiving if your product provides good value but scores less on the other elements of the honeycomb, which won’t be the case the other way around.
“A $100 product that solves a $10,000 problem is one that is likely to succeed; a $10,000 product that solves a $100 problem is much less likely to do so.”
Let’s have a look at the other facets of the honeycomb.
- Useful - The question to ask here is: “Does my product serve a purpose for my target audience?” If it does, you can say your product is useful.
- Credible - Maybe even more relevant in 2020 than ever before, credibility relates to the ability of the user to trust the product you’re providing.
- Desirable - A good first impression never hurt anybody, however desirability goes beyond good looks and touches on all aspects that evoke emotion in your audience.
- Accessible - Considering accessibility means you design and develop your digital product so it can be used by a wide range of people, including individuals with visual, motor, auditory, speech or cognitive disabilities.
- Usable - The point here is to have a clear view on your audience’s objectives and making sure that the path towards that objective is as simple and straightforward as possible.
- Findable - Make sure the navigation and general UI of your website is intuitive and that people can easily find the content they are looking for.
Validate your choices with data
The UX journey doesn’t stop here. Many would argue that this is actually only half of the work, the second half starts once you unleash your new website and start collecting data on the usage of the platform. This data will in the best scenario validate the choices you’ve made, or will provide crucial information on how to improve your platform for your audience’s needs. So always make sure to properly implement all the required data tracking, define KPI’s and check in frequently on the incoming data to monitor performances.

To conclude, UX is definitely an important aspect in the development process of your website or any product for that matter. It’s about solving problems and making sure people reach their goals as easily as possible. One of the most important aspects is to put yourself in the perspective of your audience, investigate their needs and find adequate solutions for them.
References
- Top Web Trends for 2020 and why they are coming
- 9 web design trends for 2020
- The UX Honeycomb: Seven Essential Considerations for Developers
- Designing for accessibility is not that hard
- Top 3 Trending Articles on Value of User Experience
- User Experience Basics
- Usability: A part of the User Experience